If you don’t have hands on CSS and HTML codes and you want to design a button for your site then you can make use of a free tool known as CSS Button Designer. A website that lets you generate web buttons easily and quickly. It lets you create HTML buttons with CSS and JavaScript mouseover effects.
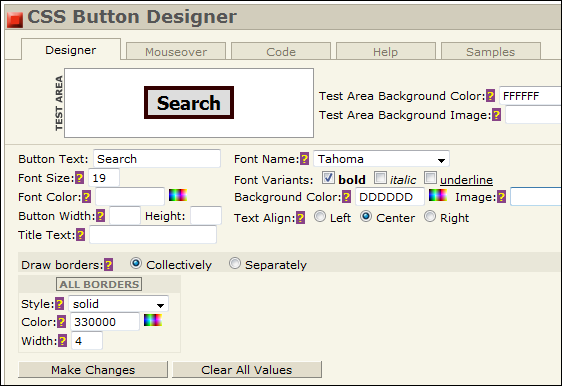
On the site, there is a test area where pre designed button is present. You can make a change in the below given parameters and see the changing effect in a real time. There are options to change button text, font size, font color, button width and height, title text, font name, font variants and many other factors.

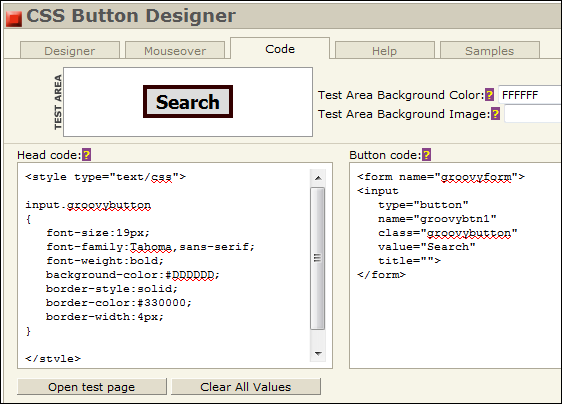
There are five tabs present on the site. The default one is “designer” tab. You can click on other tabs to understand the functions. For example there is “Code” tab which displays code of the button and head code. You can insert this code on your site’s template to display it on the main page.

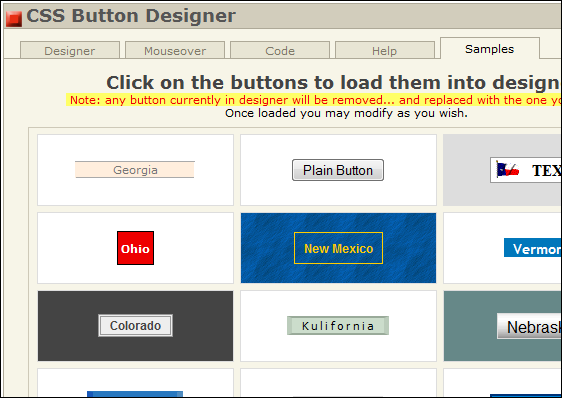
Click on the “samples” tab to get various samples of buttons. There are 18 designer samples present on the site. Click on the sample and it’ll redirect you to the designer tab where you get that sample in the test area. You can experiment with the button or keep it as it is and copy the code in the clipboard.

With its easy to use interface, it is a site for beginners as well as trained web designer. This site is free to use and no sign up is required.
Check out CSS Button Generator to quickly generate Web buttons.


Comments
50 responses to “Easily Generate Web Buttons Using CSS Button Designer”